
みなさんは、WordPressブログにお問合せフォームを設置していますか?
今回は、お問合せフォームの設置手順を説明していきます。また「本当に必要なの?」と疑問をお持ちの方に設置理由も合わせて解説していきます。
まず、結論からお話するとお問い合わせフォームはブログを運営していく上で「必要」です!理由は以下の通り。
- 読者に安心感を与えられる
- Googleアドセンスやアフィリエイトの審査に通りやすくなる
- 企業案件の連絡を受けることができる
- メールアドレスを公開しなくてもよい
お問合せフォームはweb上で読者や企業とブログ運営者を繋ぐ連絡窓口の役割を持ちます。また、企業の案件を受けることで新たなビジネスに繋がることもあるので、必ず設置しておきましょう!
お問い合わせフォームの作り方【プラグイン】
今回は、無料で簡単な「Contact Form 7」というプラグインを使って、お問合せフォームを作っていきます。
ちなみに、当ブログも「Contact Form 7」でお問合せフォームを作成しました。
それでは、さっそく順番にご説明していきます。基本的にデフォルテのままでOKなのでとても簡単です。


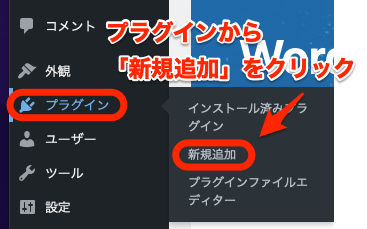
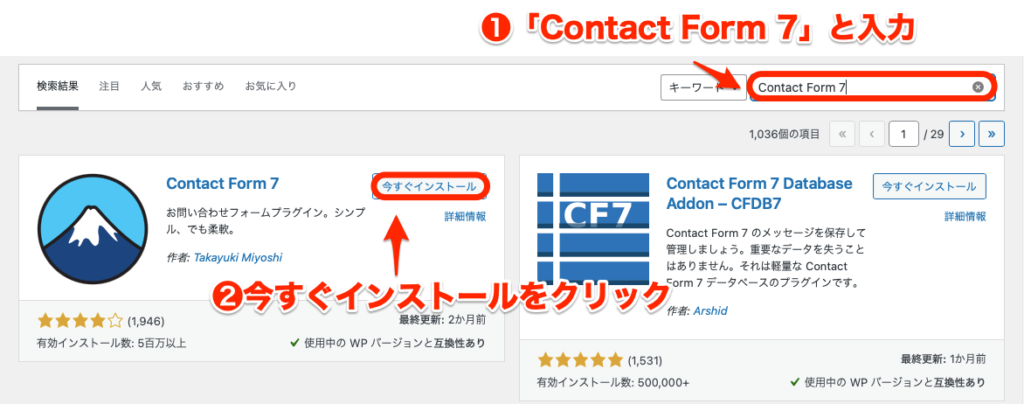
キーワード欄に「Contact Form 7」と入力し、「今すぐインストール」をクリックします。



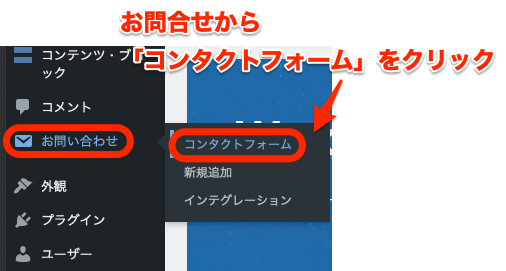
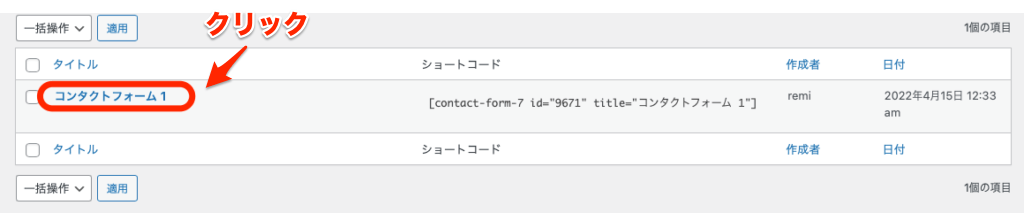
お問合せから「コンタクトフォーム1」を開き順番に設定していきます。

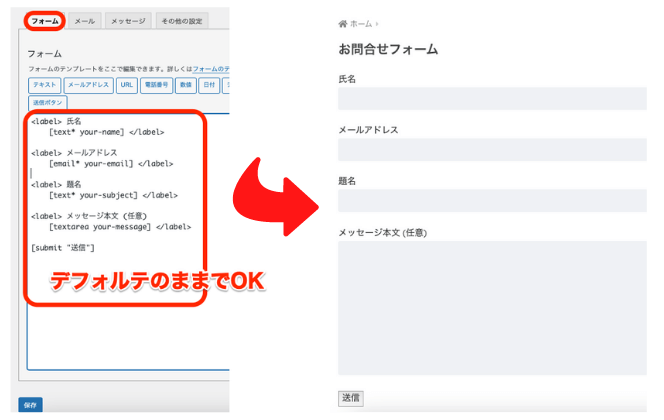
デフォルテの項目を設定すると、右の画像のようなお問合せフォームが完成します。
内容は、以下の通りです。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
お問合せ件数を増やすためには読者がスムーズに入力できるよう、
入力項目はシンプルに確実に収集したい情報を必須項目にしておきましょう!

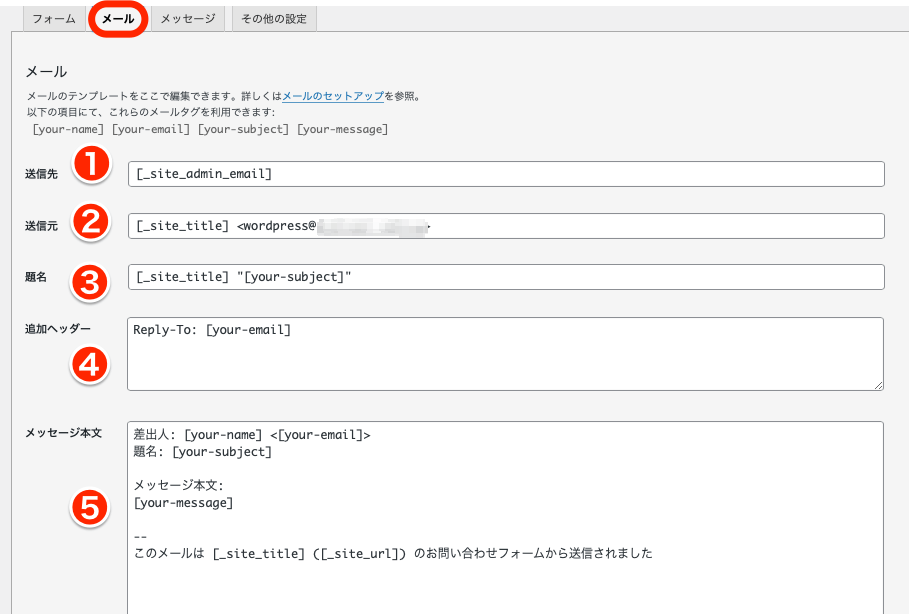
項目の内容は、以下のとおりです。こちらもデフォルテのままでOKです。
- 送信先:WordPressに登録した管理者用のメールアドレスです。
- 送信元:wordpress@ドメイン名の送信元から、お問合せメールが届きます。
- 題名:メールのタイトルになります。
- 追加ヘッダー:CcやBcc などで送りたいメールアドレスを追加できます。
- メッセージ本文:メールの本文になります。
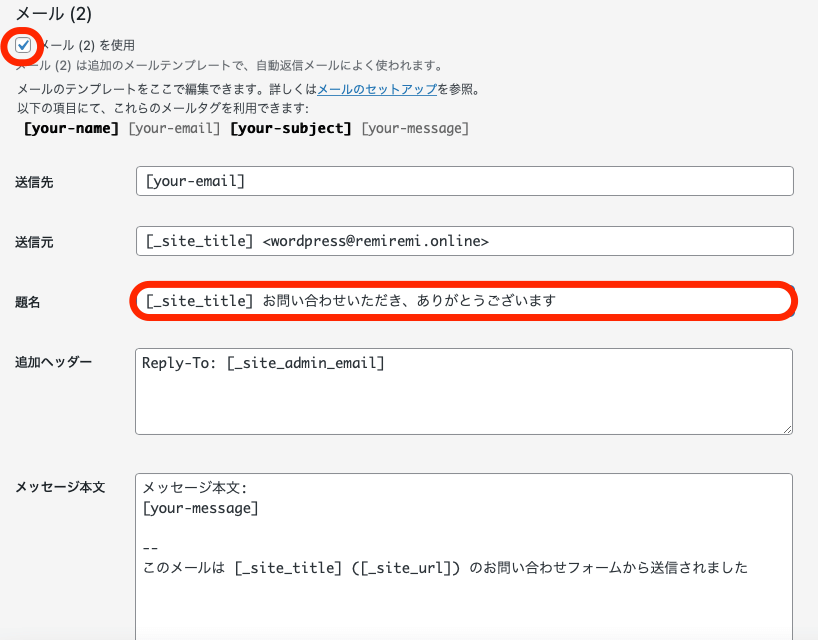
先ほどのメール設定の下に、メール設定2という項目があります。
こちらは、読者宛の自動メール設定なので使用する場合はチェックをいれましょう。
題名の欄は、「お問合せを受け付けました」や「お問合せいただきありがとうございます」などがおすすめです。


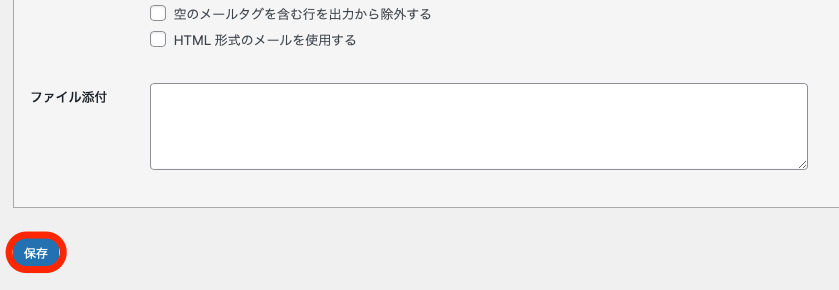
その他の設定は、デフォルテのままでOKなので入力できたら「保存」をクリックしメールの設定は以上です。

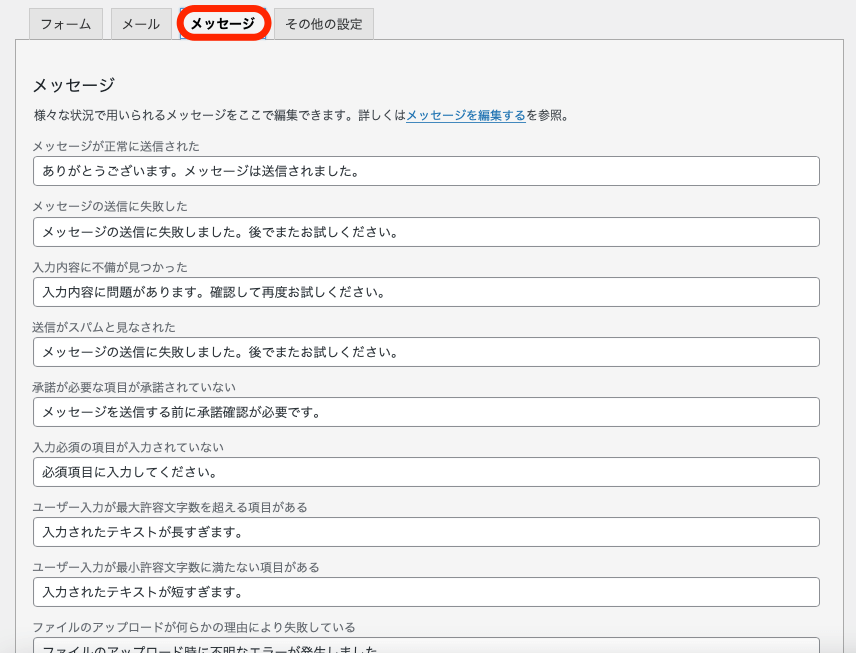
上記は、お問合せフォームで表示されるメッセージです。
こちらも、そのままでOKですがお好みがあれば変更可能です。
最後にお問合せフォームをブログ上で、反映させるために固定ページをつくります。
手順は、以下のとおりです。
- ショートコードをコピー
- 固定ページを作成
- お問合せフォームの設置

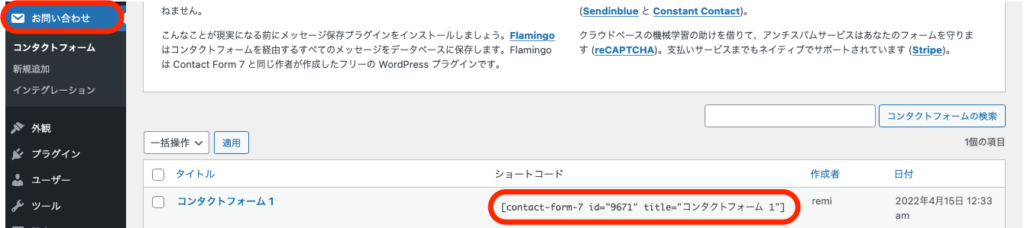
「お問合せ」→「コンタクトフォーム」をクリックし、「ショートコード」をコピーします。

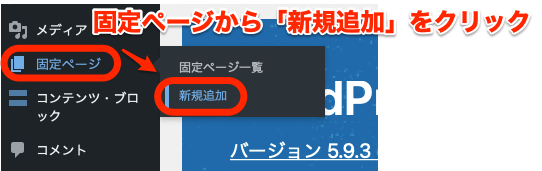
固定ページから「新規追加」をクリックし、固定ページの新規作成をします。

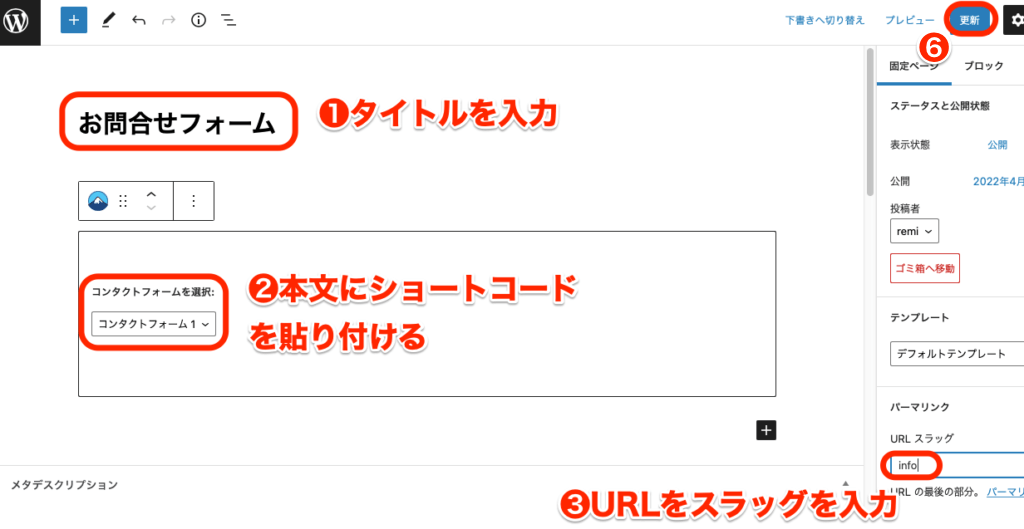
タイトルを入力し、先ほどコピーしたショートコードを本文に貼り付けます。
つぎに、右横にあるURLスラッグを入力し「更新」ボタンをクリックしお問合せページの完了です。

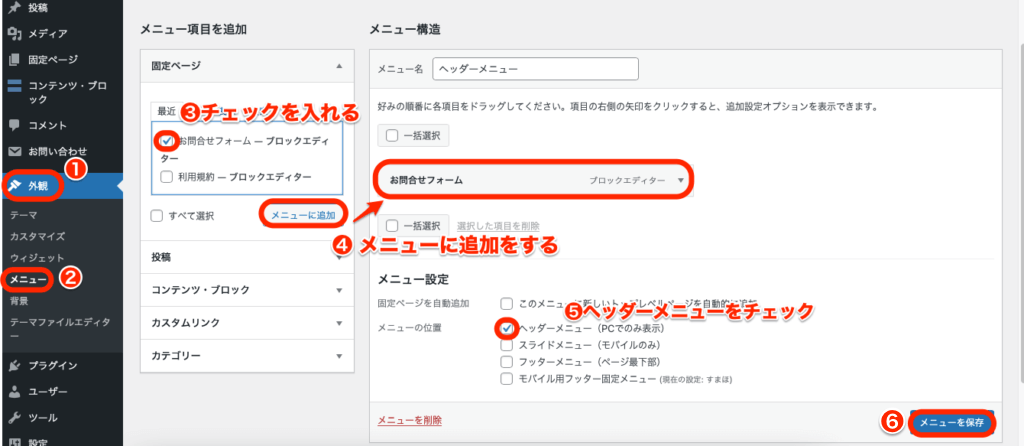
「外観」から「メニュー」を開き、チェックを入れメニュー項目を追加します。
最後に、「ヘッダーメニュー」にチェックをいれ、「メニューを保存」をクリックし完了です。
まとめ
今回は、プラグインを使ったお問合せフォームの作り方についてご紹介しました。「Contact Form 7」を使えば、ものの5分ほどで完成できるので本記事の手順に沿って設置してみてくださいね。
プライバシーポリシーの設置方法は、以下の記事で解説しています。